Please view
https://andrewsmr2.github.io/one-thousand-words/
on a laptop / desktop computer.
Thanks!

Please view
https://andrewsmr2.github.io/one-thousand-words/
on a laptop / desktop computer.
Thanks!

Alt text (short for alternative text) is a written description of an image displayed on a digital device with a screen (such as a computer, smartphone or tablet).
Alt text makes visual content (such as pictures) accessible to people who can’t see / process such content, for whatever reason.
Alt text is read by something called a screen reader, which is basically a type of software that reads the content on a screen (computer screen, phone screen, etc.) and relays back the content information to the person using the screen reader.
It can do this in 1 of 2 ways - either by reading it out loud with a synthetic (computer generated) voice or by providing the information on a refreshable braille display. A screen reader user can also use both of these outputs at the same time.
Screen readers are used by different people for different reasons but they are commonly used by people who:
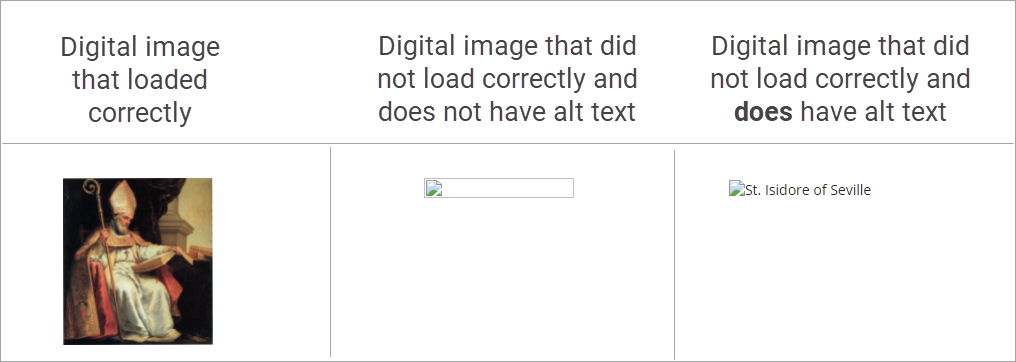
Alt text is a fundamental part of web accessibility. But it also serves a few other purposes. For example: if an image fails to load on a webpage, the alt text will show up instead (if there is alt text provided).

The image above (found here on this website) shows what happens when an image doesn't load correctly. If there is alt text provided for the image, the viewer can still find out what information you're trying to provide.
Alt text also helps people who need to disable images on their web browsers, maybe due to limited data or poor internet connection.
Lastly, alt text plays a role with SEO (Search Engine Optimization). I won't be discussing SEO in this website, though. We'll be looking at alt text as an accessibility tool above all else.
The concept of alt text originates from the “alt” attribute (also known as alt tag or alt description) in HTML, which is a coding language used to build websites.
(*** NOTE- If you don't know how to code- that's no worries!! You don't have to be someone who codes in order to provide alt text. If this section feels hard to follow, feel free to skip ahead to the next section titled "Alt text for non-coders". ***)
If you do want to talk code for a second- let's do it! This is how you code an image in HTML:
<img src="insert image file name here" alt="insert alt text here">
The part where it says “alt”- that’s where you include your alt text (a description of the image you are coding).
"Alt" is short for alternative. The alt attribute was introduced in HTML 2.0, which was published in 1995 by the Internet Engineering Task Force (IETF).
Don't know how to code? That's no problem at all! A lot of programs offer the opportunity to provide alt text without having to touch any code.

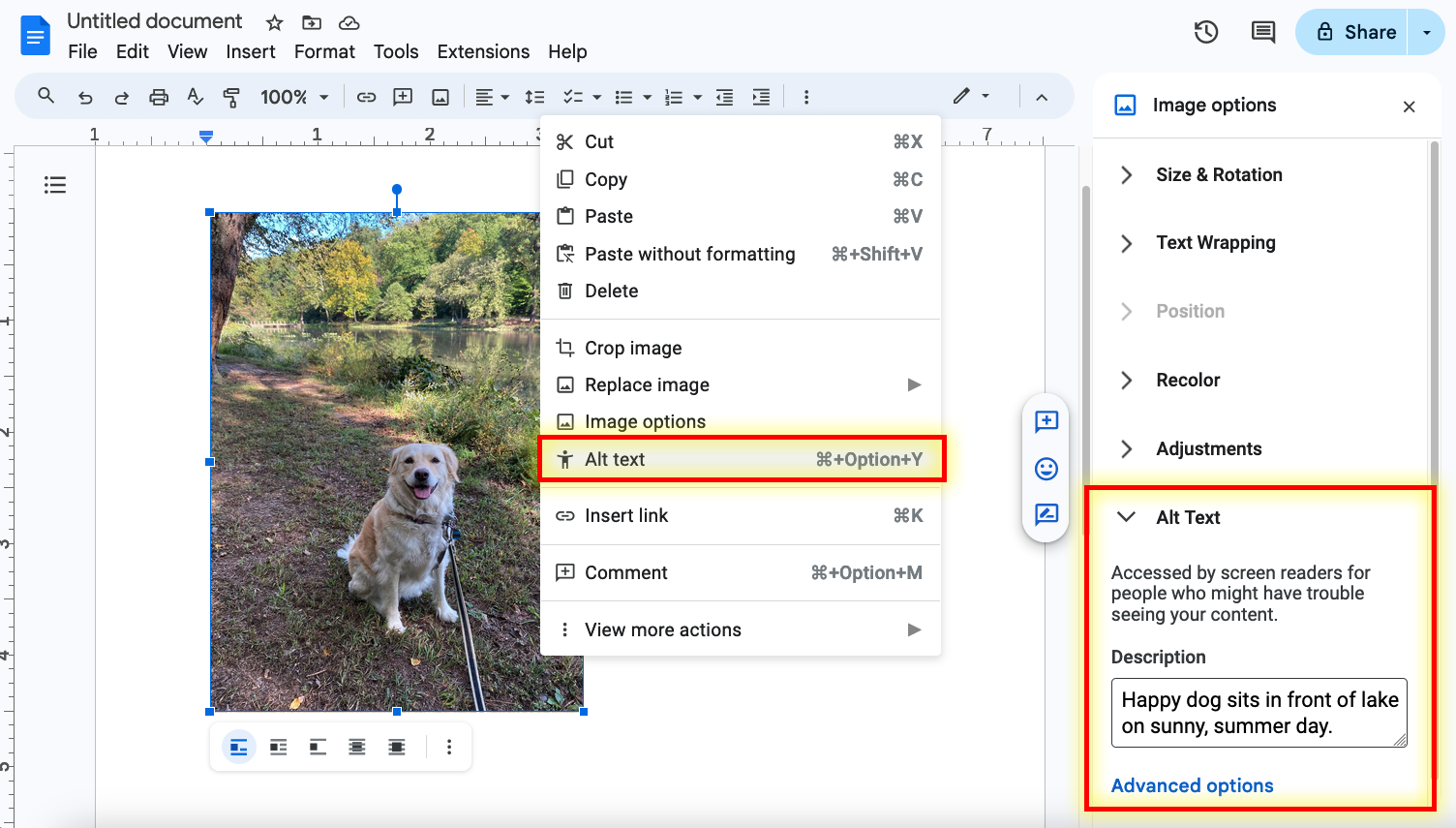
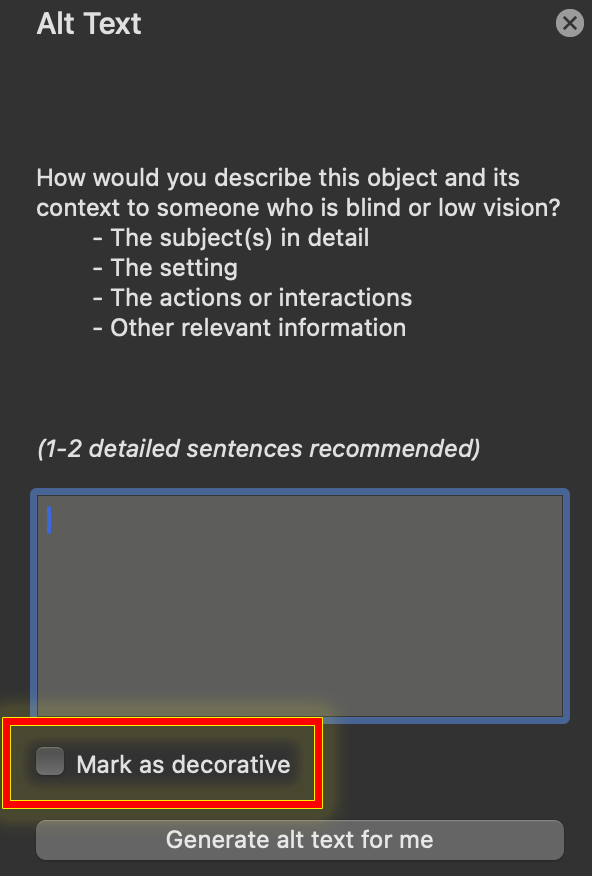
Here is one example- this is a Google Doc. When you right click on an image in Google Docs, you can then click on "Alt Text", which will open up a textbox where you can type in your alt text!
Each program / website is going to be a little different when it comes to adding alt text (and some programs / websites unfortunately do not have direct, built in ways of providing alt text). Doing a quick Google search (for example: “how to add alt text to PowerPoint”) can let you know how to approach alt text in the program / website you’re using.
Something I’ve learned through researching this topic is that there are workaround ways of adding alt text, one of which is providing a description of the image in the image caption or nearby text.
You might be thinking “Okay, cool- so I know where I can put alt text but how do I decide what to put for my alt text? How do you write alt text?” Good question!
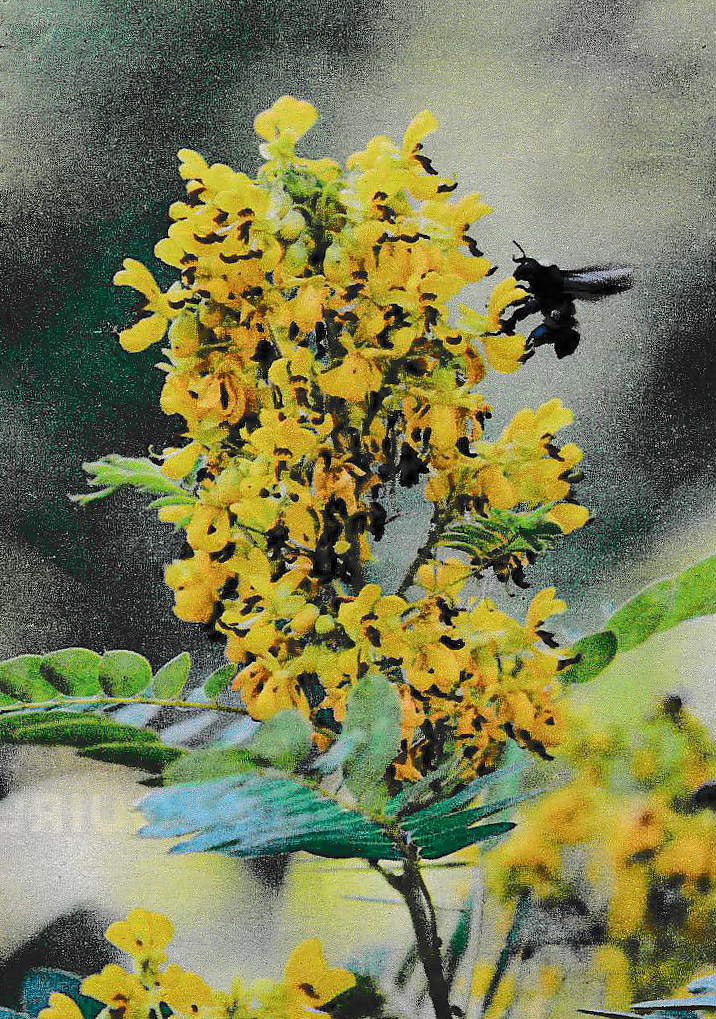
So, I first want to start off by mentioning that you can write alt text for any type of visual / non-text content. This includes more complex images, like graphs and charts. Since this is meant to be an introduction, let’s just focus on learning how to write alt text for basic images, kind of like this one:

So, essentially- what we’re doing when we write alt text is we’re describing the image. But we’re not just describing what is in the image. We want to try and figure out why that image is there, and what information is being conveyed. The goal of alt text is to present the information in a way that makes sense with the surrounding content.
While there are things to avoid when writing alt text- alt text is unique in that there is not just one, singular correct way to write it (which I think is kind of cool). I’ve heard someone say that writing alt text is more of an art than a science, which I think is a good way of describing it.
Something I’ve learned through research is that there are a lot of different opinions on how to write alt text. I’m going to be sharing things I’ve seen / heard through my research on this topic, but know that there are a lot of varying perspectives on this topic! Ultimately, you have to decide how you want to approach alt text.
That being said, here are some commonly repeated pieces of advice that I encountered when researching how to write alt text:

 Another example would be the images that I've used on the left and right side of this website. I chose to include these images for aesthetic / decorative purposes - they don't convey any important information. So I've left the alt text blank for those images.
Another example would be the images that I've used on the left and right side of this website. I chose to include these images for aesthetic / decorative purposes - they don't convey any important information. So I've left the alt text blank for those images.

If you dive into the world of alt text, you will likely encounter the term "image description". You may have noticed that I used this term a few times in the previous section. So what’s the difference between alt text and image descriptions?
Alt text is technically a form of image description (in the sense that you are partaking in the act of describing an image) but when it comes to web accessibility, there are some differences between the terms "alt text" and "image description".
From what I’ve learned so far, these seem to be the main differences:

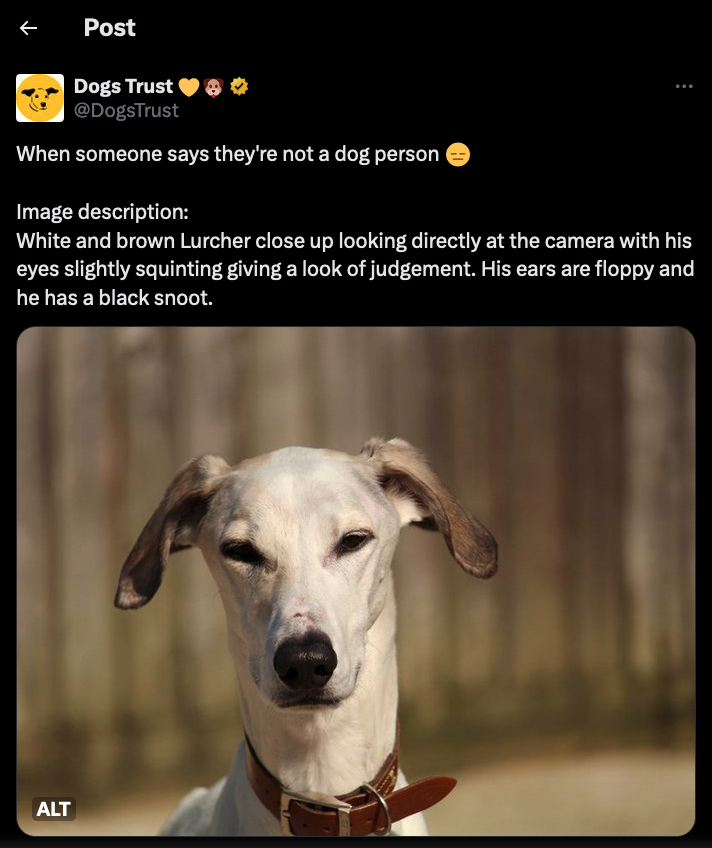
Now this is an example of an image with an image description:

This is a post on Twitter and the author has included the image description in the caption of the post. So viewers with the ability to see will be able to see the image description, due to the location in which it's being put (it's not hiding in the back-end stuff).



"A dog wears an enormous smile while getting kisses and attention from a group of cows."
 Image Source
Image Source
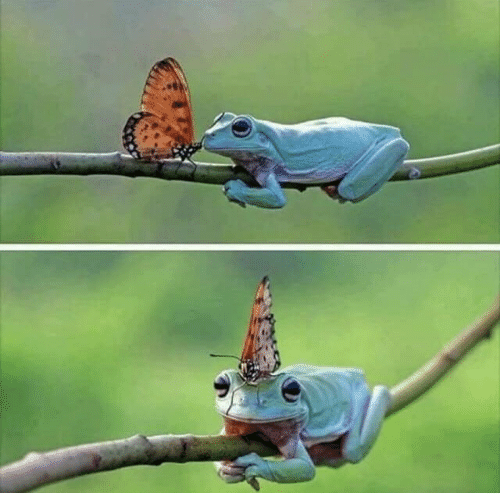
"Two photos stacked on top of one another. Both photos show a small, green treefrog and an orange butterfly on a thin branch. In the top photo, it appears as if the frog and butterfly are kissing or touching noses. In the bottom photo, the butterfly sits on the frog's head- appearing almost like a hat."

Image description written by STCI (Space Telescope Science Institute) for NASA
"This image shows many overlapping objects at various distances. They include foreground stars, galaxies in a galaxy cluster, and distorted background galaxies behind the galaxy cluster.
The background of space is black. Thousands of small galaxies appear across the image. Their colors vary. Some are shades of orange, others are white. Most appear as fuzzy ovals, but a few have distinctive spiral arms.
In front of the galaxies are several foreground stars. Most appear blue with diffraction spikes, forming eight-pointed star shapes. Some look as large as the galaxies that appear next to them.
A very bright star is slightly off center. It has eight blue, long diffraction spikes. In the center of the image, between 4 o’clock and 6 o’clock in the bright star’s spikes, are several bright, white galaxies.
These are members of the galaxy cluster.
There are also many thin, long, orange arcs. They follow invisible concentric circles that curve around the center of the image. These are images of background galaxies that have been stretched and distorted by the foreground galaxy cluster."
